
ТОП-10 самых частых ошибок в текстах на сайтах
Сегодня контент правит бал, и зачастую ключевые слова, ссылки и рекламные призывы ставятся во главу угла при создании текстов, тогда как их грамотность и литературность стремительно теряют в цене. А ведь по-настоящему качественный контент рассчитан в первую очередь на людей, и то, насколько этот контент правильно написан, оформлен и преподнесен, выражает степень вашего уважения к потенциальным читателям. Поэтому будет нелишним учесть несколько самых распространенных ошибок, отсутствие которых не только создаст у пользователей приятное впечатление о вашем ресурсе, но и, кстати, положительно скажется на его продвижении.
Про такие понятия, как «орфография» и «пунктуация», все мы помним еще со школы. Впрочем, сегодня большинство программ, в которых вам требуется что-либо написать, от браузеров до текстовых редакторов, проверяют вашу грамотность и даже предлагают варианты исправлений. Другое дело, что ошибки не ограничиваются описками и неправильной расстановкой знаков, и именно соблюдение этих тонкостей отличает гуру контента от среднестатистического графомана.
Итак, в ТОП-10 самых распространенных ошибок на сайтах можно включить:
1. Неправильное написание кавычек
Согласно правилам русского языка, в текстах применяются кавычки двух видов: так называемые французские («елочки») и немецкие („лапки“). Последние обычно используются для обозначения «кавычек „внутри“ кавычек». Кроме того, при переводе значения иноязычного слова иногда также употребляют английские одиночные кавычки (‘ ’), например, англ. text — ‘текст’.
А вот "симметричные" (или "программистские") кавычки, которые сохранились со времен пишущих машинок и в последнее время получили незаслуженное распространение, использовать недопустимо — место таких знаков только в html-кодах.
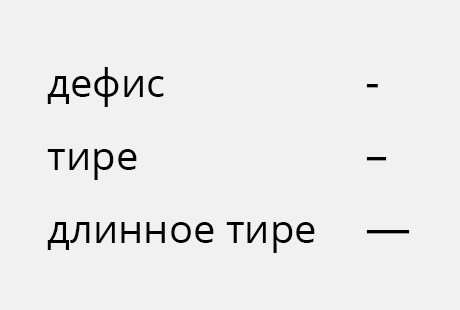
2. Путаница с тире
Далеко не все «черточки» в тексте могут носить это гордое имя. Если «черточка» короткая и объединяет две части в одно слово, то она называется дефисом (как, например, в слове «кто-то»). А тире как знак препинания бывает двух видов: тире и длинное тире, обозначается специальными знаками («–» и «—» соответственно) и обрамляется по обеим сторонам пробелами.
Среднее тире, или en dash, обычно используют для разделения цифр в указании диапазона: «1941–1945 гг.», «дети 3–5 лет», «прибыль 110–120%». Его можно поставить несколькими способами:
- через функцию «Вставить символ» в текстовом редакторе;
- нажав «-» на цифровой клавиатуре при удержанной клавише Ctrl;
- через Alt-код — включив NumLock и нажав поочередно 0 1 5 0 на цифровой клавиатуре при удержанной клавише Alt;
- для Mac OS X — нажав «-» при удержанной клавише Option;
- для Linux — нажав комбинацию Ctrl Shift U и после изменения вида курсора на букву «u» введя код 2 0 1 3 и Enter;
- при помощи html-кода –.
Длинное тире используется как знак препинания между подлежащим и сказуемым, выраженными существительными, для обозначения разрывов, оформления диалогов и прямой речи, а также во многих других случаях, продиктованных правилами пунктуации. Его можно поставить следующими способами:
- через функцию «Вставить символ» в текстовом редакторе;
- нажав «-» на цифровой клавиатуре при удержанных клавишах Ctrl и Alt;
- через Alt-код — включив NumLock и нажав поочередно 0 1 5 1 на цифровой клавиатуре при удержанной клавише Alt;
- для Mac OS X — нажав «-» при удержанных клавишах Option и Shift;
- для Linux — нажав комбинацию Ctrl Shift U и после изменения вида курсора на букву «u» введя код 2 0 1 4 и Enter;
- при помощи html-кода —.

3. Тире в начале строки
Часто тире оказывается в начале строки, а это противоречит правилам оформления текста. Такое происходит именно из-за обрамляющих тире пробелов. Чтобы избежать проблемы, перед тире следует добавлять так называемый неразрывный пробел — в коде html.
4. Неправильные переносы
На просторах сети также можно обнаружить массу примеров неправильного переноса текста. Так, разделяться переносом на следующую строчку не должны числа и единицы измерения («2015 г.», «180 км»), инициалы и фамилия («А. С. Пушкин»), географические сокращения и названия (г. Москва) и прочие элементы текста, разделение которых некрасиво и нелогично. Например, подпись «рис. 1» также должна оставаться единой и требует постановки неразрывного пробела.
5. Употребление буквы «ё»
Интернет — наследник печатного текста, а в нем ставить точки над «ё» не принято. Сайты с этой буквой смотрятся непривычно и несолидно, поэтому использовать «ё» стоит только в ситуациях, когда требуется прояснить смысл или разрешить омонимию («сделали все» — «сделали всё»).
6. Отсутствие форматирования
Бывает, что авторы контента избегают отбивки абзацев, в результате чего на странице сайта возникает «простыня» из нагромождения слов, которую просто невозможно читать. Чтобы облегчить восприятие текста, старайтесь разделять его на абзацы (примерно по 4–6 предложений в каждом), разбавлять изображениями, цитатами и таблицами, а также структурировать информацию при помощи маркированных и нумерованных списков.
7. Точки в элементах списков
Следуя предыдущему совету, не забудьте о том, что точки в конце элементов списка ставятся далеко не всегда. Обычно в конце пунктов используется запятая или точка с запятой (как, например, в маркированном списке из второго раздела этой статьи). Точка ставится только в том случае, если элементы списка обозначены символом с точкой и начинаются с заглавной буквы:
- Хлеб.
- Молоко.
- Колбаса.
Или:
- Хлеб.
- Молоко.
- Колбаса.
8. Точки в конце заголовков
А вот в конце заголовков точки однозначно не ставятся, поскольку, согласно правилам русского языка, заголовки и подзаголовки не являются предложениями. При этом использование восклицательных или вопросительных знаков разрешатся.
9. Орфографические ошибки
Ну и без орфографии, конечно, тоже никуда. Досадные «очепятки», пропуски букв в словах, неправильные окончания («в течении реки» или «в течение недели») или неверные падежи — все эти ошибки легко исключить, поместив текст в редактор с функцией проверки правописания или прогнав его через специальный онлайн-сервис, например, http://advego.ru/text.
10. Пунктуационные ошибки
А вот с ними уже сложнее: несмотря на то, что Word выявит большинство пунктуационных ошибок, правила расстановки знаков препинания в русском языке настолько причудливы, что ни одна программа не может учесть все тонкости. Если сомневаетесь, «погуглите» ответ в поисковике (например, введите в строке «нужна ли запятая между так и чтобы?») — вы удивитесь, узнав, как много людей озадачены тем же вопросом!
Конечно, можно было бы закончить статью лирически — побудительными словами о любви и уважении к русскому языку. Но контент — это инструмент маркетинга. А посему помните: грамотный, хорошо структурированный и красиво оформленный текст создаст у посетителя ощущение качественного контента, а значит ваш сайт в целом, и сама компания и ее продукция тоже будут воприниматься как качественные. И еще: ни одно ключевое слово не принесет вам выгоды, если оно написано с ошибкой!

Добавить комментарий
Ваш e-mail не будет опубликован. Обязательные поля помечены