
Как сделать так, чтобы номер телефона на сайте можно было кликнуть
Сегодня, когда практически каждый первый выходит в Интернет с какого-либо мобильного устройства, наиболее успешными становятся сайты, с которыми удобно работать маленьком экране. Именно поэтому теперь важно, чтобы сайт имел адаптивный дизайн или мобильную версию. Однако, в отличие от пользователей обычных компьютеров, пользователи смартфонов имеют еще одну замечательную возможность — они могут совершать прямые звонки с вашего сайта!
Не секрет, что задача большинства сайтов — привлечь как можно большее число клиентов. И столь же очевидно, что чем доступнее связь, тем легче выполнить эту задачу. Разумеется, набрать телефонный номер одним кликом прямо с сайта намного проще, чем запомнить (а то и вовсе для начала переписать куда-нибудь) некликабельный номер, чтобы затем набрать его на телефонной клавиатуре. Здесь правило «будь проще, и люди к тебе потянутся» применимо в самом буквальном смысле!
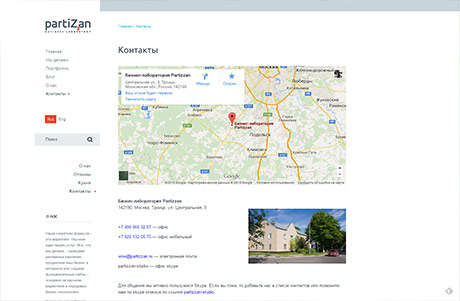
Чтобы убедиться в этом, зайдите со своего смартфона на наш сайт, выберите страницу «Контакты», попробуйте кликнуть пальцем по любому из наших телефонов и посмотрите, что произойдет.
Однако кликабельным номер на сайте будет, только если его оформить соответствующим образом. К сожалению, не все владельцы сайтов об этом знают, а значит, упускают исключительный шанс стать еще ближе к своим клиентам. Итак, давайте восполним этот пробел!
Обычно для того, чтобы сделать номер телефона на сайте кликабельным, достаточно просто использовать в его оформлении тег <a> со специальной схемой “tel” (подробнее об использовании этой схемы можно прочесть в официальной документации на портале https://tools.ietf.org/html/rfc3966).
Например:
<a title="Позвоните нам" href="tel:+71234567890">Позвоните нам</a>или
<a title="+7-123-456-78-90" href="tel:+7-123-456-78-90">+7-123-456-78-90</a>При клике по такой ссылке на компьютере вы получите предложение воспользоваться каким-либо приложением для совершения звонка, например, Skype. А мобильное устройство и вовсе сразу скопирует этот номер в строку набора — останется только нажать кнопку вызова.
Правда, есть здесь одна тонкость: номер телефона должен быть указан в международном формате, а в его начале нужно поставить знак «+» и код страны. А вот использование разделителей в виде дефисов («черточек») возможно, но не обязательно, и номера +71234567890 и +7-123-456-78-90 одинаково допустимы.
Правильное написание номера важно и в том случае, если с тегами вы решили все-таки повременить. Дело в том, что многие современные мобильные браузеры распознают номера телефона и без них — просто по характерному написанию в виде последовательности цифр с семеркой или восьмеркой в начале. Если на вашем сайте телефон указан в правильном формате, то его тоже можно будет набрать со смартфона простым кликом по номеру.
Но и тут есть небольшой подводный камень: зачастую браузер по своему усмотрению меняет внешний вид номера телефона, что способно испортить дизайн сайта или даже сделать номер неразличимым. Если вы столкнулись с этой проблемой, можете отключить автоматическое определение номеров телефона браузером в теле страницы. Для этого в ее заголовке (header) нужно использовать следующий код:
<meta name="format-detection" content="telephone=no">или специальный код для телефонов BlackBerry:
<meta http-equiv="x-rim-auto-match" content="none">Ну а если в стремлении упростить жизнь своим клиентам вы боитесь усложнить ее себе, напутав что-нибудь с тегами, обращайтесь к нам – мы поможем!
Читайте еще по теме
- 30 терминов интернет-рекламы, которые должен знать каждый маркетолог и предприниматель
- Про арт-директоров
- Зачем нужна мобильная версия сайта
- Как ускорить загрузку сайта
- 10 основных трендов в веб-дизайне 2015-2016