
10 основных трендов в веб-дизайне 2015-2016
Знаете, какой вопрос почему-то очень редко задают клиенты? “А какой сайт сейчас в моде?”!
Да-да, в Интернете, как и в любой другой области, конечно же существует своя мода, свои “фенечки”, “фишки” и тренды.
Если говорить о современной веб-моде, то в 2014-2015 годах наметились несколько модных дизайнерских тенденций, которые уверенными шагами движутся в будущее. Если вы любите “погулять” по интернету, наверняка в последнее время, вам попадалось все больше сайтов, которые используют плоский и полуплоский дизайн (так называемый “стиль Metro”), большие имиджи и сложную типографику. Кроме того явным мейнстримом становится использование в сайтах видео или синемаграфики.
Так что же именно модно в этом веб-сезоне?
Итак, в 2015-2016 годах по-прежнему в тренде:
-
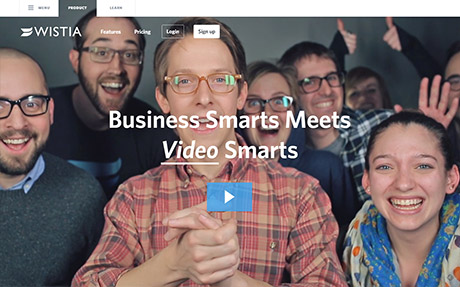
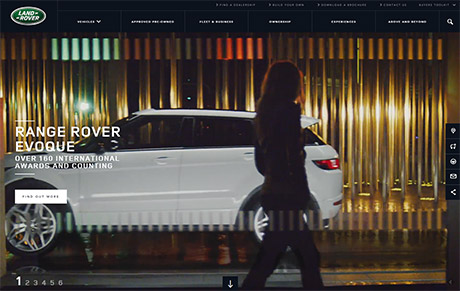
Большие и красивые имиджи
-
Плоский дизайн
 В конце 2013 — начале 2014 наступила эпоха плоского дизайна, так называемого «стиля Metro».
В конце 2013 — начале 2014 наступила эпоха плоского дизайна, так называемого «стиля Metro».
Новые модные тенденции на рынке задали такие монстры, как Microsoft и Apple, а все остальные участники радостно подхватили последние веяния. Мода на плоский дизайн по-прежнему сохраняется и в 2015 году. Этот чистый, легкий дизайн позволяет сайтам выглядеть очень современно.Основные признаки тренда: огромные белые пространства, большие кнопки, четкий шрифт. Плоский дизайн исключает тени, градиенты и любые другие графические средства, которые делают элементы объемными. Эти особенности дизайна позволяют быстро загружать сайты на любых устройствах, в том числе и мобильных.
-
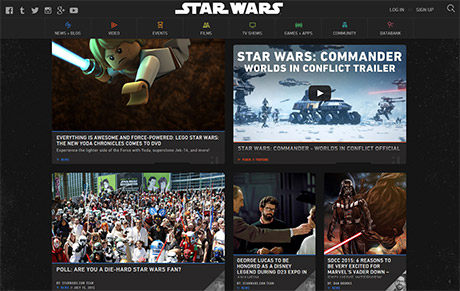
Эмоциональный контент
 Пусть это не самое простое решение, но крупные игроки СМИ начали использовать уникальные преимущества интернета для создания эмоционального контента. Основная его цель — зацепить посетителя эмоционально, вызвать душевный отклик.
Пусть это не самое простое решение, но крупные игроки СМИ начали использовать уникальные преимущества интернета для создания эмоционального контента. Основная его цель — зацепить посетителя эмоционально, вызвать душевный отклик. Для достижения этого используются умело написанные статьи, эмоциональные фото и видео. Эта тенденция появилась в 2012 году и сохраняется до сих пор. А рассказываемые истории становятся все более личными, визуально очаровывающими и цепляющими.
-
Лучшая типографика
 Все больше веб-проектов используют великолепную типографику. Становится лучше визуальная иерархия, используются более красивые и уникальные шрифты, а со стороны веб-дизайнеров делаются достаточно сильные заявления. Основной толчок это направление получило в 2015 году.
Все больше веб-проектов используют великолепную типографику. Становится лучше визуальная иерархия, используются более красивые и уникальные шрифты, а со стороны веб-дизайнеров делаются достаточно сильные заявления. Основной толчок это направление получило в 2015 году. -
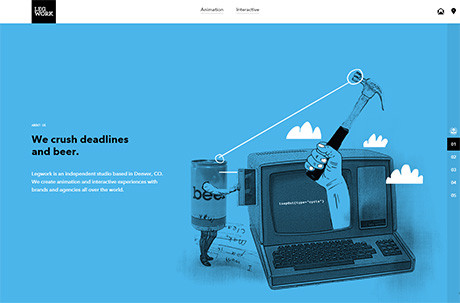
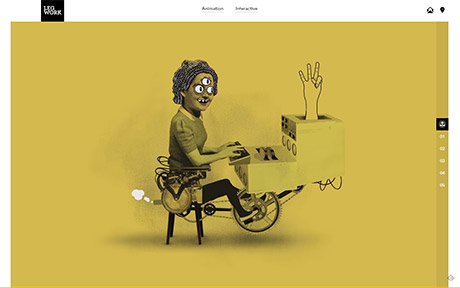
Кастомизированные иллюстрации и фото; иллюстрации, рисованные вручную
 Кажется, наконец-то закончилась эпоха бездушных картинок из фотобанков. Прежде только ленивый не вставлял на свой сайт набившее оскомину рукопожатие или улыбчивые одинаковые лица за столом переговоров. А с учетом того, что многие веб-дизайнеры используют достаточно стандартизованные шрифты и цветовые решения, многие сайты начинали выглядеть как близнецы. Довольно!
Кажется, наконец-то закончилась эпоха бездушных картинок из фотобанков. Прежде только ленивый не вставлял на свой сайт набившее оскомину рукопожатие или улыбчивые одинаковые лица за столом переговоров. А с учетом того, что многие веб-дизайнеры используют достаточно стандартизованные шрифты и цветовые решения, многие сайты начинали выглядеть как близнецы. Довольно!Наконец-то на смену пластиковым лицам и неестественным позам пришла индивидуальность. Специально для каждого заказчика создаются иконки и иллюстрации, причем основной тренд — это иллюстрации, рисованные вручную. Всё это позволяет и сайту, и самой компании приобрести яркую индивидуальность. Прощаемся со стоковым фото и приветствуем пользовательскую самобытность!
-
Видео
 С 2014 года на сайтах очень эффектно смотрелось большое видео в высоком разрешении.
С 2014 года на сайтах очень эффектно смотрелось большое видео в высоком разрешении. В 2015 мощности еще увеличились. Возросшие скорости теперь позволяют еще более активно использовать видео. Уже никто не сомневается, что грамотно снятый короткий трехминутный ролик способен в полной мере отразить душу компании и “зацепить” клиента.
-
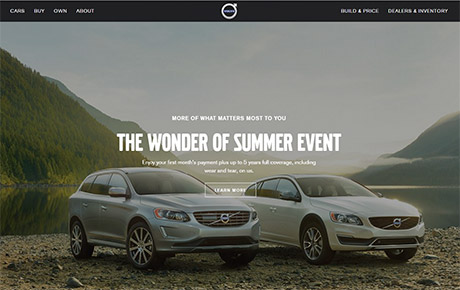
Синемаграфика или зацикленное видео
 Если для того, чтобы просмотреть на сайте видео, нужно нажать кнопку “Play”, то в случае с зацикленными видео-отрывками этого делать не приходится. Зацикленное видео движется по кругу само по себе, и его запросто можно использовать в качестве эффектного фона.
Если для того, чтобы просмотреть на сайте видео, нужно нажать кнопку “Play”, то в случае с зацикленными видео-отрывками этого делать не приходится. Зацикленное видео движется по кругу само по себе, и его запросто можно использовать в качестве эффектного фона. Эти мини-ролики, размещенные на главной странице сайта, замечают все посетители. Движущиеся кадры мгновенно привлекают внимание, эмоционально вовлекают зрителя и рассказывают короткую яркую историю. Частенько тут же, прямо на видео, располагают кнопку “Play”, чтобы заинтересовавшийся посетитель мог посмотреть длинную версию или посетить целевую страницу. Такие сайты смотрятся очень по-дизайнерски, и в 2015 году эти интерактивные истории — очень мощный тренд.
-
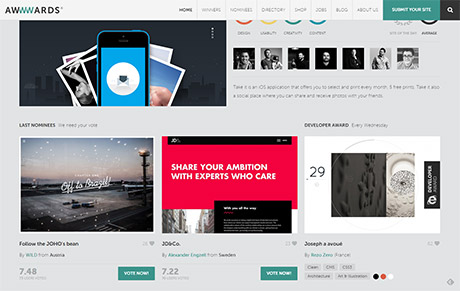
Сетка
 Еще одно модное веяние — дизайн крупными блоками, уложенными в сетку наподобие коллажа. Он позволяет быстро и наглядно представить имеющийся на сайте товар или продемонстрировать образцы своей работы. Правильно спланированная сетка может сделать навигацию на сайте очень удобной.
Еще одно модное веяние — дизайн крупными блоками, уложенными в сетку наподобие коллажа. Он позволяет быстро и наглядно представить имеющийся на сайте товар или продемонстрировать образцы своей работы. Правильно спланированная сетка может сделать навигацию на сайте очень удобной. -
Фиксированный хэдер
 Еще одна “фишка” сезона — зафиксированная вверху шапка сайта. Как бы посетитель ни прокручивал сайт, хэдер всегда остается “приклеенным” к верху страницы. С эстетической точки зрения этот ход очень выгоден — хэдер задает структуру сайта и связывает воедино все его элементы.
Еще одна “фишка” сезона — зафиксированная вверху шапка сайта. Как бы посетитель ни прокручивал сайт, хэдер всегда остается “приклеенным” к верху страницы. С эстетической точки зрения этот ход очень выгоден — хэдер задает структуру сайта и связывает воедино все его элементы. Но помимо красоты у этого новшества есть еще и практическое применение: преимущество для посетителей в том, что им не нужно долго искать ссылки для переходов по сайту — они теперь всегда находятся в одном и том же месте. А кроме того, это крайне удобно для маркетологов: самые важные страницы и напоминалки всегда остаются на виду у пользователей.
-
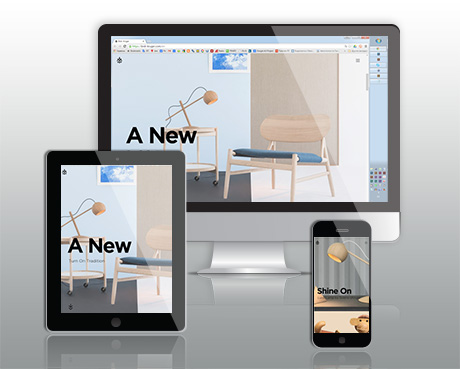
Адаптивный дизайн
Пожалуй, самый главный тренд сезона — это адаптивный дизайн. По данным компании Google количество пользователей, которые заходят в интернет именно с мобильных устройств, уже к концу 2014 года выросло до 50%!
Поэтому все большую актуальность приобретают мобильные сайты, одинаково хорошо адаптирующиеся под смартфоны, телефоны, планшеты и прочие гаджеты. Большие кнопки, доступное меню, удобно расположенная информация — всё это располагает к себе пользователей и задерживает их на таком сайте максимально долго.
 С 2014 года в моду вошли большие фоновые изображения высокого качества.
С 2014 года в моду вошли большие фоновые изображения высокого качества.
Причем, желательно, чтобы эти иллюстрации были уникальными и особенными, специально подобранными для сайта. Поскольку практически все любят красивые картинки, этот тренд стойко удерживает свои позиции, и в 2015 году изображения используются всё так же активно, а кроме этого увеличились в размерах и стали еще выше качеством.

Читайте еще по теме
- Ключевые слова: Основные ошибки в контекстной поисковой рекламе
- Присоединяйтесь к Google Mobile Connect!
- Плюсы и минусы одностраничного сайта
- Как сделать сайт бесплатно и быстро?
- Создаем авторский контент, или 10 способов проверить текст на уникальность