Как ускорить загрузку сайта
Скорость загрузки сайта важна по многим причинам, но, прежде всего, потому что:
- Поисковые системы (например, Google) отдают предпочтение “быстрым” сайтам, а значит, ваш сайт будет лучше представлен в результатах поиска.
- Пользователи покидают сайты, которые медленно грузятся, то есть вы теряете посетителей.
В этой статье мы поделимся нашим опытом в устранении данной проблемы и предложим несколько простых решений, которые помогут увеличить скорость загрузки вашего сайта.
Изображения
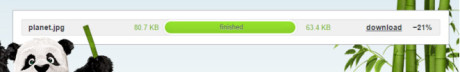
Перед загрузкой изображений на сайт оптимизируйте их. Например, если на странице картинка отображается размером 100х100 пикселей, нет смысла загружать изображение 1000х1000. Старайтесь не только подбирать, но и обрабатывать картинки перед загрузкой.Еще один способ оптимизировать изображения — использовать сжатие без потери качества. В этом вам помогут бесплатные онлайн-сервисы, такие как https://tinypng.com/ или https://tinyjpg.com/.
CSS и JavaScript
Таблицы стилей и скрипты загружаются до того, как пользователь увидит саму страницу. Соответственно, чем больше памяти занимают ваши таблицы стилей и разнообразные скрипты, тем дольше будет грузится сайт.Первое, что нужно сделать, чтобы решить эту проблему, — вручную оптимизировать файлы CSS и JavaScript, проанализировав, весь ли код действительно необходим, и подумав, можно ли как-то его изменить.
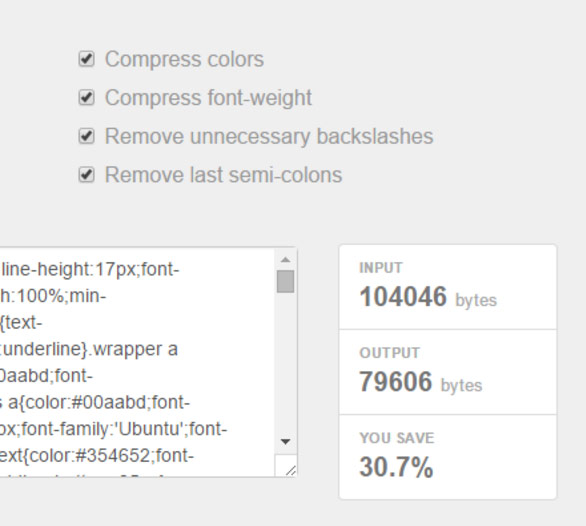
Кроме того, вы можете воспользоваться сервисами сжатия файлов CSS и JavaScript, например, http://csscompressor.com/ или http://javascript-compressor.com/

Также вам будет полезно узнать, что для популярных CMS, таких как WordPress, существуют плагины, позволяющие оптимизировать файлы CSS и JavaScript автоматически. Например, https://wordpress.org/plugins/js-css-script-optimizer/.
Еще для ускорения загрузки страниц можно вынести второстепенные скрипты в футер страницы (он же подвал, он же нижний колонтитул). Это позволит странице загрузиться до того, как браузер начнет загружать скрипты.
Могут пригодиться и специальные html-атрибуты defer и async.
<script type=”text/javascript” src=”/hello.js” defer></script>Использование атрибута defer позволяет отложить загрузку и выполнение файла до тех пор, пока не будет загружено основное содержание страницы.
<script type=”text/javascript” src=”/hello.js” async></script>При использовании атрибута async скрипт по возможности будет загружен и выполнен асинхронно. Это означает, что страница не станет дожидаться загрузки файла и продолжит грузиться самостоятельно, а файл, в свою очередь, не будет дожидаться загрузки страницы.
Подробнее про эти атрибуты вы можете прочесть в следующей документации:
http://www.w3schools.com/tags/att_script_defer.asp
http://www.w3schools.com/tags/att_script_async.asp
Кэширование и сжатие
Еще один хороший способ увеличить скорость загрузки сайта — включить кэширование и сжатие со стороны сервера. Кэширование позволит вашим пользователям не загружать повторно файлы, которые они уже загружали, а компрессия сожмет ваши страницы, уменьшив их размер и тем самым увеличив скорость загрузки. Ниже приведены ссылки на более подробные материалы по кэшированию.Если у вас сервер Apache:
Кэширование: http://howtounix.info/howto/How-to-Leverage-browser-caching
Сжатие: https://gtmetrix.com/enable-gzip-compression.html
Если у вас сервер IIS:
Кэширование: http://www.iis.net/learn/manage/managing-performance-settings/configure-iis-7-output-caching
Сжатие: https://technet.microsoft.com/en-us/library/Cc771003(v=WS.10).aspx
Если у вас сервер Nginx:
Кэширование: https://www.scalescale.com/tips/nginx/how-to-enable-browser-cache-static-files-on-nginx/
Сжатие: http://nginx.org/en/docs/http/ngx_http_gzip_module.html
Кэширование CMS
Если вы используете на сайте какую-нибудь популярную CMS, имеет смысл обратить внимание на так называемые плагины кэширования. Такие плагины кэшируют страницы сайта в html-файлы, что позволяет не генерировать их на сайте каждый раз, когда пользователь открывает страницу. Это значительно снижает нагрузку на сервер и сокращает время ответа.Плагин для WordPress: https://ru.wordpress.org/plugins/wp-super-cache/
Читайте еще по теме
- Шесть SEO-тактик, которые уже не работают
- Внутреннее и внешнее SEO: В чем разница и что лучше
- Что такое CMS (движок) и почему это важно для бизнес-сайта?
- Как писать продающие тексты для сайта
- 30 терминов интернет-рекламы, которые должен знать каждый маркетолог и предприниматель